
How we did it at Headout. Let’s say you aren’t a news publishing or tech blogging company that should be having the best of the tools to create quick publishable content. But you do publish a blog post enough times per month that you worry about content management systems in general.
You’ve heard about WordPress, or even use it, but then who even wants to work on WordPress anymore? So you rolled out your own codebase for better control and performance, or you just went ahead with better alternate to WordPress. There you have — a website — which has some content on it — that needs to change because the copywriter/product/CEO said so.
Just how many times have you — a developer — annoyingly, switched context from that certain something you were doing to take content changes live? If only you got a dollar for each one of them… you know how the saying goes.
Problem Statement
At Headout, our content and marketing teams manage a conglomerate of sites which bring significant traffic to the Headout website and apps. One of the growing frustrations in the team with growing number of such sites to manage was the requirement of setting up WordPress (our choice of CMS) on each of them, managing themes, plugins, SEO, individually on each of them, and often having to do certain changes that needed to reflect consistently on several of these sites.
Needless to say, this was a time consuming and futile exercise for the developers involved. At the same time, it was stopping the content team from writing, and managing content at scale, as it required them to wade through the uncomfortable sea of HTML code before they could add relevant content within relevant tags.
A mistake, and behold, the whole page got botched up because the people who were best at writing content were given a platform like WordPress as their best-in-class CMS.
Goals
We had one goal – To establish clear responsibilities and enable teams to do what they do the best. We wanted to enable our content team to be able to write, review and publish content effectively. We wanted the marketing team to be then able to launch A/B experiments in a matter of minutes. We wanted the developers to just focus on writing high quality code without bothering about the content, or how and when the marketing experiments go live.
Theoretically we wanted a placeholder CMS where the Content writers would be filling up certain fields in a template and then the website would get automatically generated. Dreamland. ✨
Research
We researched and discovered that there’s been existing a large SaaS market for Headless CMS solutions. We got on several calls and saw demos from Contentful, CosmicJS, Prismic, and a few other smaller players in the market to understand the nitty-gritties. While each of these platforms take their own unique approach to creating a great content writing experience, they are all priced strikingly different — something that makes picking one amongst them a very confusing choice given there can emerge any nature of unknowns at any stage.
We went ahead with Prismic due to its simple pricing model, unlimited API calls budget, good lightweight documentation, features that we needed, and a lovely support team.
Development
We moved away from WordPress to a system where we split the responsibility of writing, managing, and publishing content on one platform, and writing code to consume this content into another system.
This is different from WordPress in the sense that no content writer can change how the website works, and no developer can touch the content pieces — Unlike WordPress where you mash the two together.
Two new systems were born:
- A custom CMS on Prismic — crafted specifically for the problem at hand — with User permissions like — writer, and publisher level roles.
- A NextJS web app called Mystique — UI layer capable of shapeshifting to any supported design.
Show and Tell
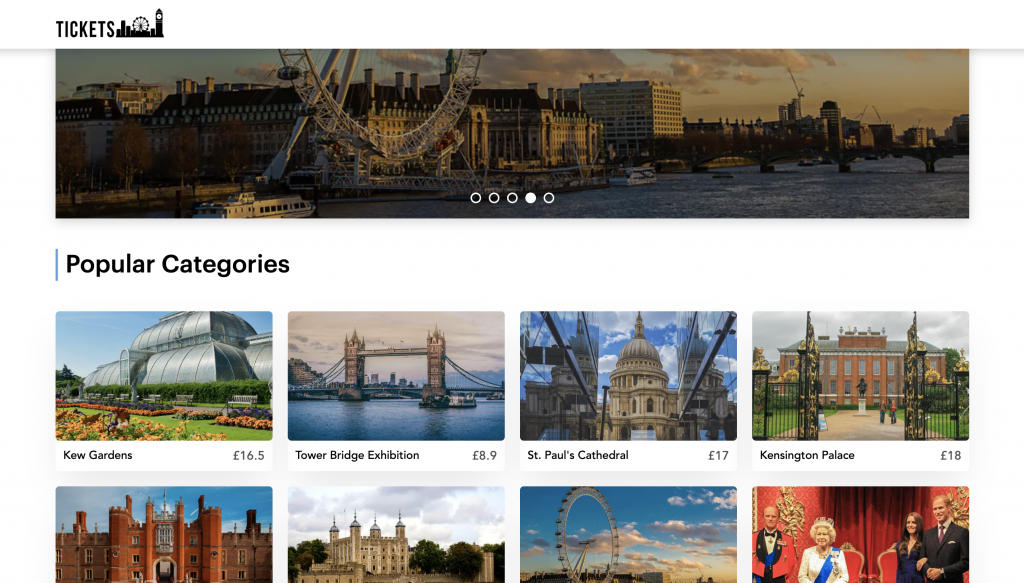
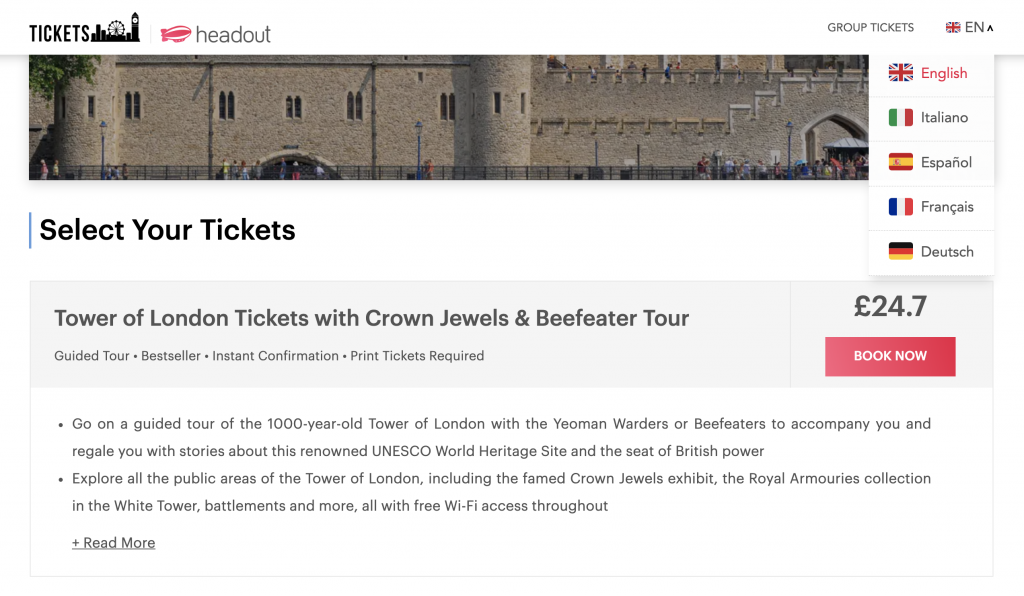
Let’s walkthrough a sample site — https://www.tickets-london.co.uk. Go through the website, check all kind of pages and features that exist, and then come back here.
Homepage

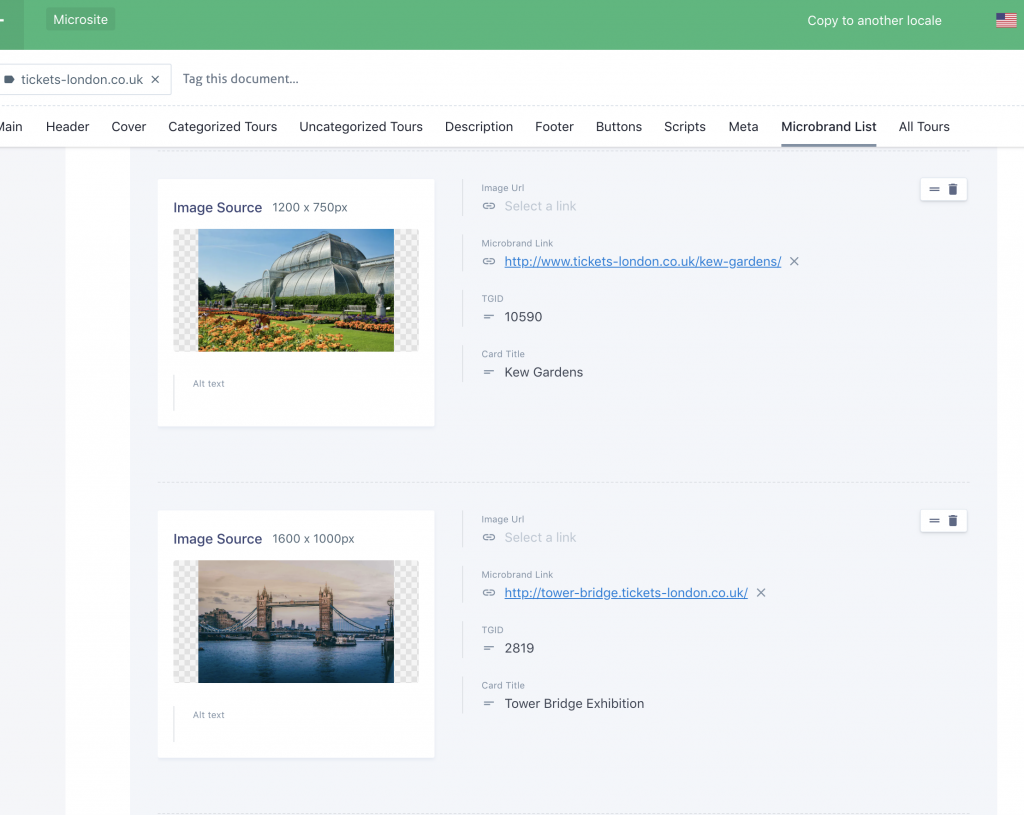
Here’s the sneak peak into the Content writers view of this page on our custom CMS at Prismic:

Attraction Page

The above page in itself is a full fledged website with features like:
- Localization of entire pages copy across 5 languages — all written seamlessly within the CMS.
- Capability of changing product ordering by selected language — again, powered by the CMS.
- Fetching real product prices from Headout APIs.
- Mobile vs Desktop optimized designs etc.
Now imagine being able to spin up hundreds of such attraction websites without asking a developer for it. This is where the magic happens.
Can your company make use of this?
You don’t need a hundred websites to make use of this. Next time you’re creating a webpage that has some piece of content on it, try and implement it with a Headless CMS solution.
Break down your webpage into content chunks that the content, category or the product team should own and empower them with the flexibility of changing this content by themselves.
Your role as a developer, is to ensure that the page gets built as the design asked for, and with page speed performance that would make your father proud.
Imagine the number of functions you’ve created an impact for, by doing this one time change in your company’s workflow.
At Headout, we’re a medium sized team of content writers, category managers, digital marketing folks, who are all equally invested in making these conglomerate of sites the best ones out there from a point of view of copy, performance, design etc. Some challenges here and there with the new systems aside — everyone’s pretty pleased with this new setup in place now.
Should you care about this?
- Allows for A/B testing content
With a small piece of code, you can enable A/B test of entire pages copy by just asking for a different document from the Headless CMS. When the experiment gets over, pick the winning document and make it the default document getting asked on the page. - Building a system where UI is truly a function of data
Giving content writers complete control over the ordering of UI elements seen on a page. e.g. The cover section containing the featured image and title can be placed somewhere else and/or repeated again on the page if needed — without having to poke a developer. - Preview Content changes before taking them live
With the WordPress setup earlier, everyone needed to be logged into the Wordpress admin portal to be able to preview the proposed changes after the developer had worked on them. Now, Content writers preview their work on staging environment where everyone can see how a site is shaping up, and then Category Managers audit before taking it live. - Schedule Content release
With Prismic we’re able to batch several content changes together into a release and automatically rollout that release at a predefined date and time.
Thoughts
Headout has grown over 16x in the last 24 months in North America, Europe & Middle East and serves users from more than 190 countries in 30 cities (Ref). At this scale, it’s has been an incredible project to be a part of given the number of stakeholders impacted and the ease it has brought to launching more attractions on Headout. As a closing note, I believe —
Copywriting and Software Development are very similar — they both require unique and better solutions at scale, mixing them up together is a recipe for inefficiency, and often — disaster.
Questions? I’m @aakashlpin on Twitter.